耶~我們終於來到能注入靈魂到網頁之中的JavaScript
<script> 開始基本上跟新增一個 CSS 的 <link> 元素是相同的概念
但我們要放在 </body> 這個結束標籤之前的位置<script src="./firstscripts.js"></script>
再到firstscripts.js文件中新增以下幾段看看會發生什麼事吧~
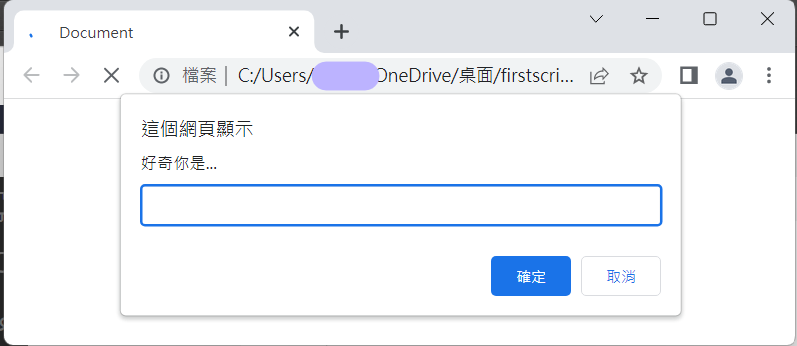
let inputName = prompt("好奇你是...");
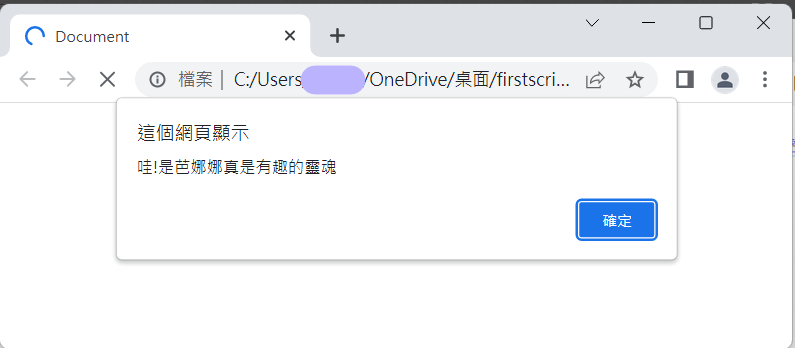
alert("哇!是" + inputName + "真是有趣的靈魂");
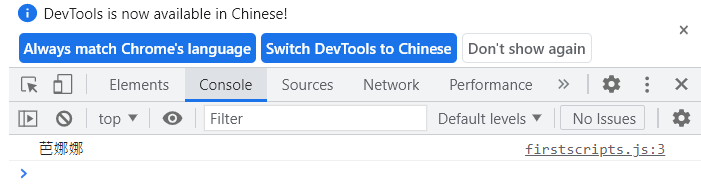
console.log(inputName);


console不會顯示在頁面,但你將 檢查 打開,點 Console
輸入的資料就出現在裡頭~
很有趣吧!我們做出一個簡單的網頁小互動囉~
以上使用了JS常用的功能
alert() 警告框會跳出是小窗口強制使用者閱讀訊息
prompt() 對話框會跳出視窗提供用戶輸入的對話框
console.log() 控制台窗口會將資料記錄在控制台裡
let、const、= 宣告 賦值= 賦值let 宣告變數let x = 1;
const 宣告常數const y = 2;
let, const 只能宣告一次
let可以再賦值,const不能
錯誤範例:
let x = 1;
console(x);
let x = x + 5;/*錯誤,只能宣告一次*/
console(x);
const pi = 3.1415;
pi = 3.15;
console.log(pi);/*錯誤,const不能再賦值*/
可以使用""或''包住要顯示的文字
用+變數名稱會顯示出變數的值
對JavaScript已有基本認識
明天就來細說JavaScript的使用囉~
